I 20 migliori font per i sottotitoli dei video

Siete alla ricerca di modi per perfezionare il testo sullo schermo del vostro video?
Provare uno dei migliori font per sottotitoli è senza dubbio un'ottima idea. Oltre a migliorare l'estetica del video, il font giusto per i sottotitoli offre anche una buona regolabilità generale dello sfondo.

Quali sono i font dei sottotitoli leggibili, di tendenza e che si adattano al tono della maggior parte dei video? Continuate a leggere per scoprire la nostra top 20.
Ma prima vediamo come aggiungere i sottotitoli a qualsiasi video.
Come aggiungere i sottotitoli ai video
Quando si tratta di aggiungere sottotitoli ai video, i creatori e gli editor cercano spesso modi semplici e veloci per farlo. Noi di Wave.video offriamo proprio questo con il nostro semplicissimo strumento di sottotitolazione.
Oltre ad aiutarvi ad aggiungere didascalie generate automaticamente e sottotitoli personalizzati ai vostri video, vi forniamo anche centinaia di font di sottotitoli per scegliere quello migliore per il vostro progetto video.
Ecco come utilizzare la nostra funzione di sottotitolazione automatica e trasformare qualsiasi discorso in testo sul doppio:
Passo 1 - Creare o caricare un video
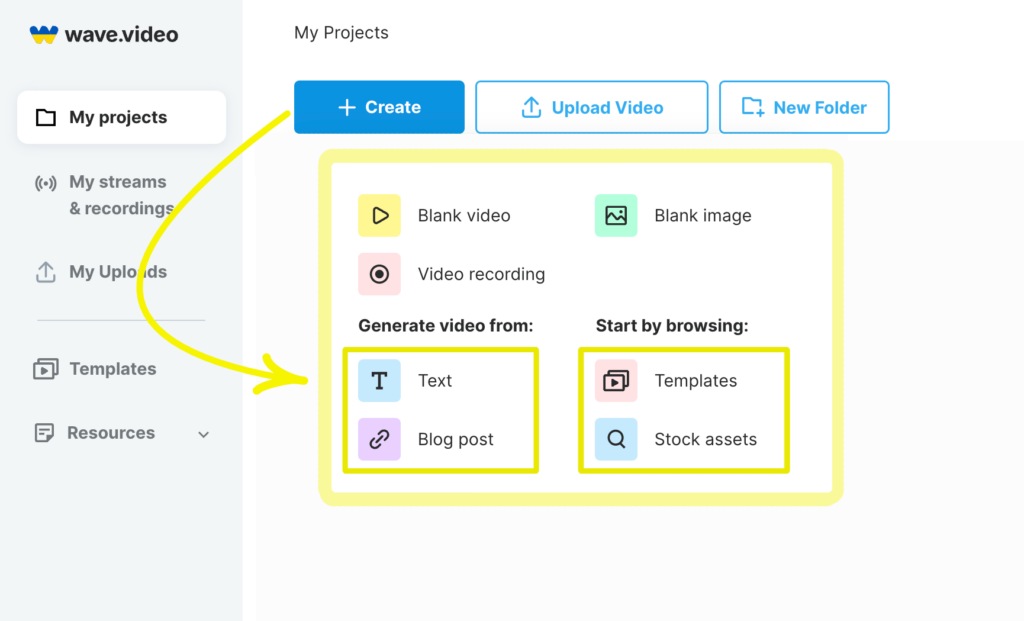
Accedere al proprio account Wave.video e andare su I miei progetti. Fare clic su + Crea e selezionare una delle opzioni:
- iniziare con un video vuoto;
- generare un video da un testo o da un post del blog;
- creare un nuovo video da modelli e risorse stock.

In alternativa, è possibile caricare un video facendo clic sul pulsante Carica video. Una volta caricato il video, fare clic su Modifica per aggiungere i sottotitoli.
Fase 2 - Generare automaticamente le didascalie
Utilizzate la nostra funzione di sottotitolazione automatica per convertire la voce in testo e tradurla in oltre 70 lingue per creare i sottotitoli dei video. Oppure, caricate i vostri sottotitoli personalizzati in formato .srt o .vtt.
Per utilizzare il nostro generatore automatico di sottotitoli, accedere all'editor video e fare clic su Didascalie nel menu a sinistra. Quindi, scegliere Auto e selezionare il video e la lingua per generare automaticamente i sottotitoli. Se si desidera caricare un file di sottotitoli personalizzato, selezionare l'opzione dal menu a discesa.

Passo 3 - Personalizzare i sottotitoli

Una volta aggiunti i sottotitoli, è possibile personalizzarli cambiando il carattere, il colore, la dimensione e così via, per adattarli al proprio marchio e all'estetica del video. In questa fase è possibile anche modificare il testo e regolare la tempistica.
Una volta pronti, fare clic sull'icona Play per visualizzare l'anteprima delle modifiche in tempo reale.
Fase 4 - Pubblicare e scaricare il video
Infine, premere il pulsante Pubblica in alto a destra per eseguire il rendering del video e condividerlo o scaricarlo.
Ecco come creare video straordinari con sottotitoli utilizzando Wave.video.
I 20 migliori font per i sottotitoli dei video
Quando scegliete un font per i sottotitoli, assicuratevi che sia leggibile e che trasmetta l'emozione e il tono della scena. Vi proponiamo 20 font per sottotitoli che possono essere facilmente adattati all'estetica generale della maggior parte dei video!
1. Open Sans

Uno dei migliori della collezione di font di Google, Open Sans è un font sans serif umanista progettato da Steve Matteson, Type Director di Ascender Corp. Le sue forme aperte e lo stile neutro lo rendono un font facilmente leggibile.
Lo stress verticale combinato con tagli più netti gli conferisce un'identità più chiara. È inoltre disponibile in diversi stili e dimensioni, il che ne aumenta la versatilità e lo rende una scelta incredibile per i sottotitoli.
2. Poppins

Disegnato da Ninad Kale e Jonny Pinhorn, Poppins è un bellissimo font sans-serif che si adatta perfettamente a qualsiasi contesto video. Si distingue per gli splendidi cerchi e l'aspetto geometrico.
Praticamente monolineare, fatta eccezione per le modifiche ottiche applicate ad alcuni abbellimenti e punti, questo font è una buona scelta per chi cerca un appeal minimalista ma amichevole nei propri video.
3. Oswald

Carattere rinfrescante in un mare di classici e di font senza tempo, Oswald è un font sans serif compatto ma deciso, progettato appositamente per gli schermi digitali standard.
Se la vostra scelta di carattere è uno stile sicuro, con pesi leggeri e audaci e spazi ristretti, Oswald potrebbe fare al caso vostro.
4. Verdana

Uno dei font per sottotitoli più utilizzati, questo font sans serif è stato sviluppato per migliorare la leggibilità sullo schermo.
Verdana è stato progettato dal famoso type designer Matthew Carter e colorato a mano da uno dei massimi esperti di hinting, Tom Rickner di Agfa Monotype. Con un team di talento dietro questo carattere e l'attenzione a garantire una lettura piacevole e chiara sullo schermo, è una scelta adatta per i sottotitoli.
5. Chivo

Carattere grottesco sans serif di Omnibus-Type, Chivo è stato progettato da Héctor Gatti per una tipografia ad alte prestazioni.
Con curve morbide e glifi ad alto contrasto, questo carattere forte e futuristico conferisce un sottile equilibrio e praticità al testo. È un'ottima scelta per i sottotitoli di lunga lettura, in quanto offre grande chiarezza e leggibilità.
6. Rubik

Un altro font sans serif, Rubik, è stato progettato da Philipp Hubert e Sebastian Fischer. In seguito, la componente ebraica è stata ridisegnata da Meir Sadan e quella cirillica da Alexei Vanyashin. Con i suoi splendidi angoli arrotondati e un carattere più audace che classico, si sposa bene con i sottotitoli che richiedono maggiore attenzione.
7. Ariale

Un classico di tutti i tempi, Arial è uno dei font più utilizzati dell'elenco. Questo moderno carattere in stile sans serif è stato progettato da Robin Nicholas e Patricia Saunders.
Utilizzato da molti anni per scopi professionali e accademici, Arial è una scelta elegante anche per i sottotitoli. Le sue curve più morbide e piene, con tratti terminali tagliati in diagonale, esprimono la versatilità di questo carattere tipografico su schermi diversi.
8. Roboto

Un altro di Google, Roboto, è stato disegnato da Christian Robertson ed è un carattere sans-serif neo-grottesco con un tono ben distanziato. Caratterizzato da forme geometriche ma meccaniche, questo font è noto soprattutto per le sue curve amichevoli, che consentono un flusso di lettura naturale. È anche adattabile allo schermo, il che lo rende un'ottima scelta per sottotitoli e didascalie.
9. Lato

Sviluppato da Lukasz Dziedzic, Lato è un font semplice e sorprendente della famiglia dei caratteri sans serif. Semi-arrotondato, elegante e raffinato, questo carattere è facile da leggere, il che lo rende un'opzione fantastica per i testi e i sottotitoli dei video.
Indipendentemente dalla nicchia del vostro video, utilizzate Lato come alternativa contemporanea ai font più classici e non sbaglierete mai!
10. Times New Roman

Oh, la leggenda! Il Times New Roman non merita presentazioni, ma è necessario sapere perché è una scelta eccezionale per i sottotitoli. Questo carattere serif è balzato per la prima volta agli onori della cronaca nel 1932 con la sua apparizione sul quotidiano The Times of London.
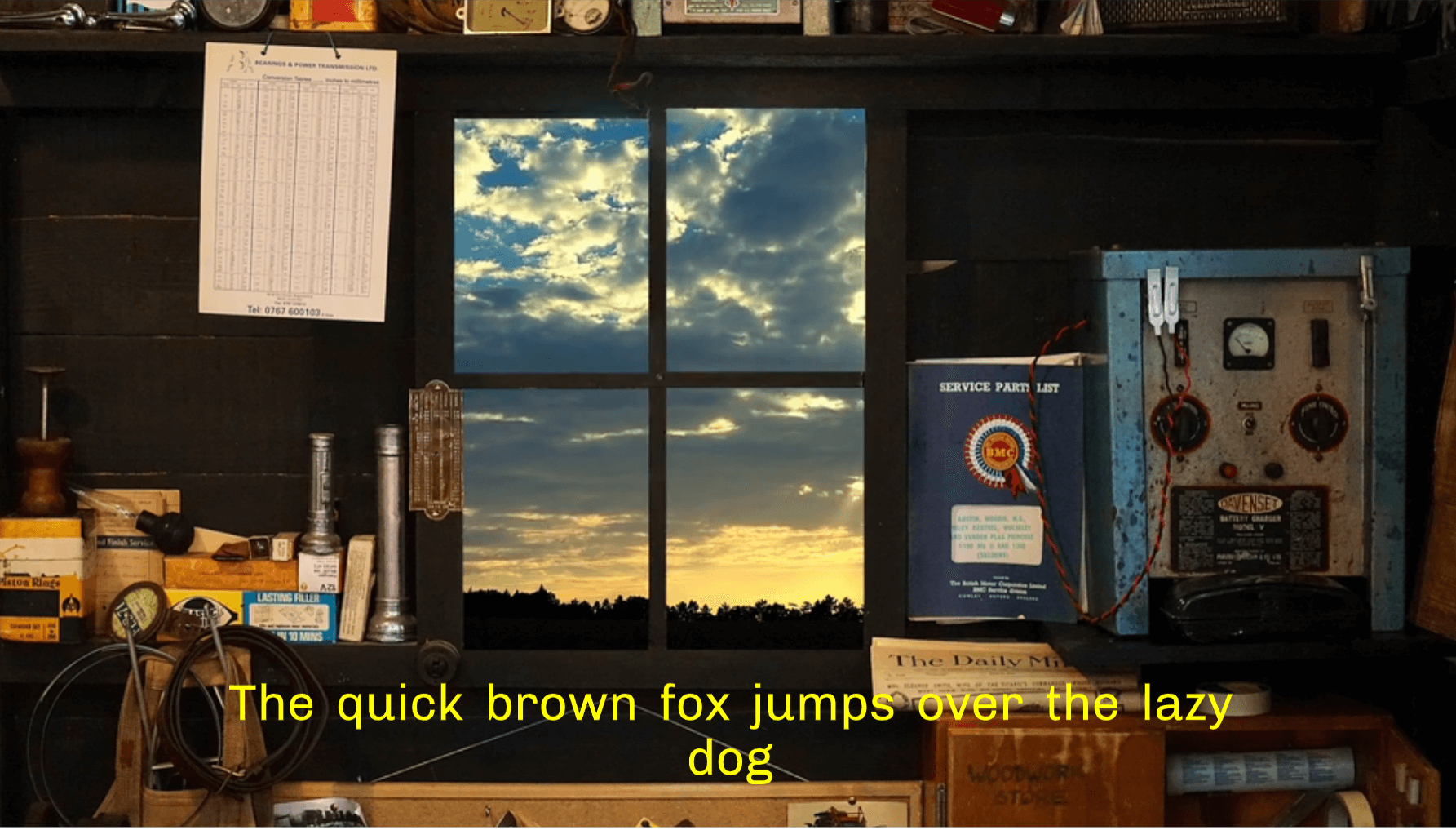
Realizzato da Stanley Morison e Victor Lardent del Times, questo carattere ha uno stile distinto e senza tempo. Grazie alle sue influenze leggibili e versatili, è un eccellente carattere per sottotitoli su schermo, che cattura sicuramente l'attenzione dello spettatore senza occuparlo eccessivamente.
11. IBM Plex Sans

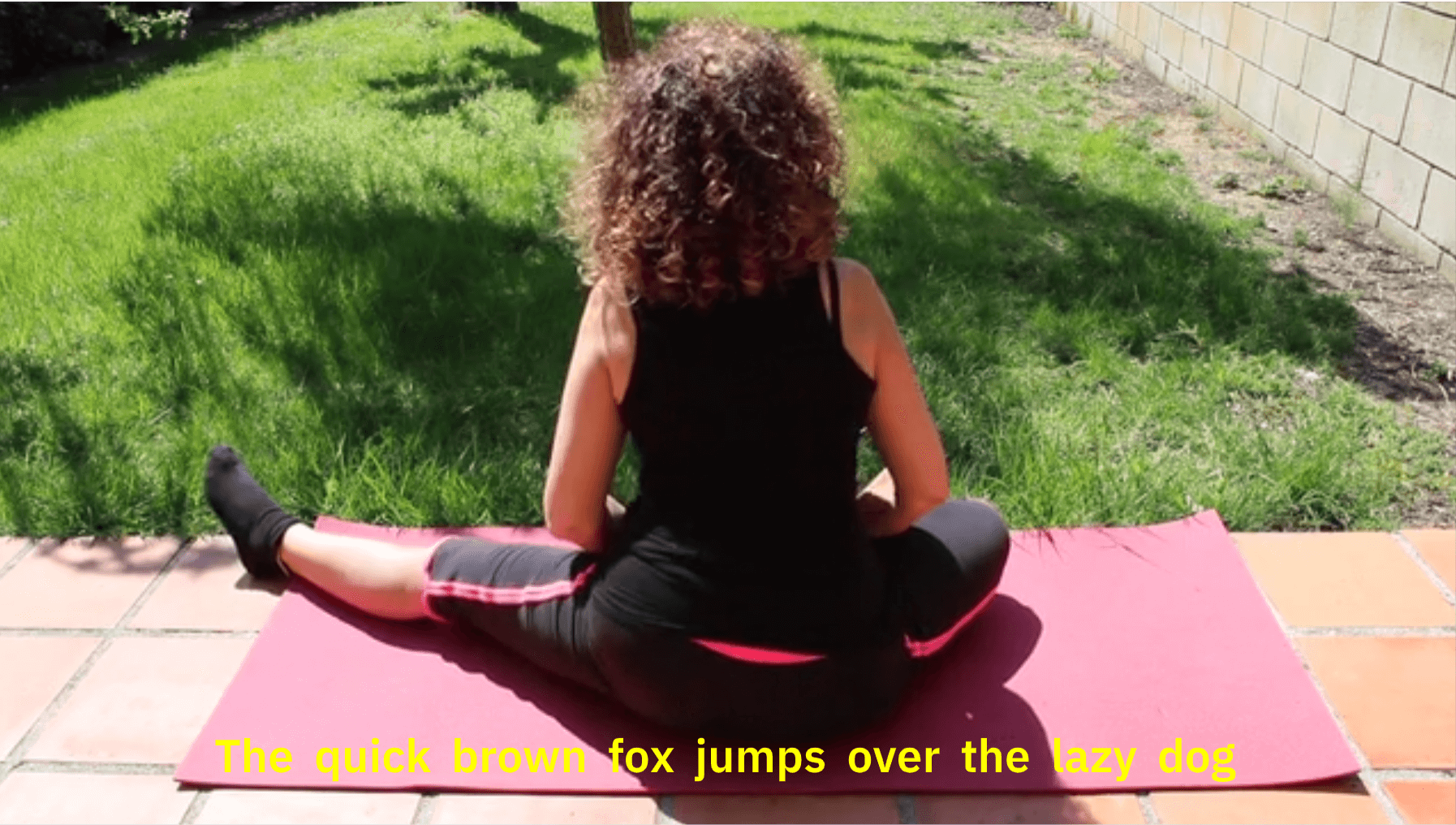
IBM Plex Sans è uno dei migliori font per sottotitoli creati dall'azienda. Realizzato per sostituire il carattere aziendale Helvetica di IBM, questo font porta con sé una visione di innovazione con i suoi glifi futuristici, chiari e nitidi.
Sebbene si adatti bene ai video tecnologici, qui l'abbiamo utilizzato per un video di fitness e i risultati sono altrettanto favolosi.
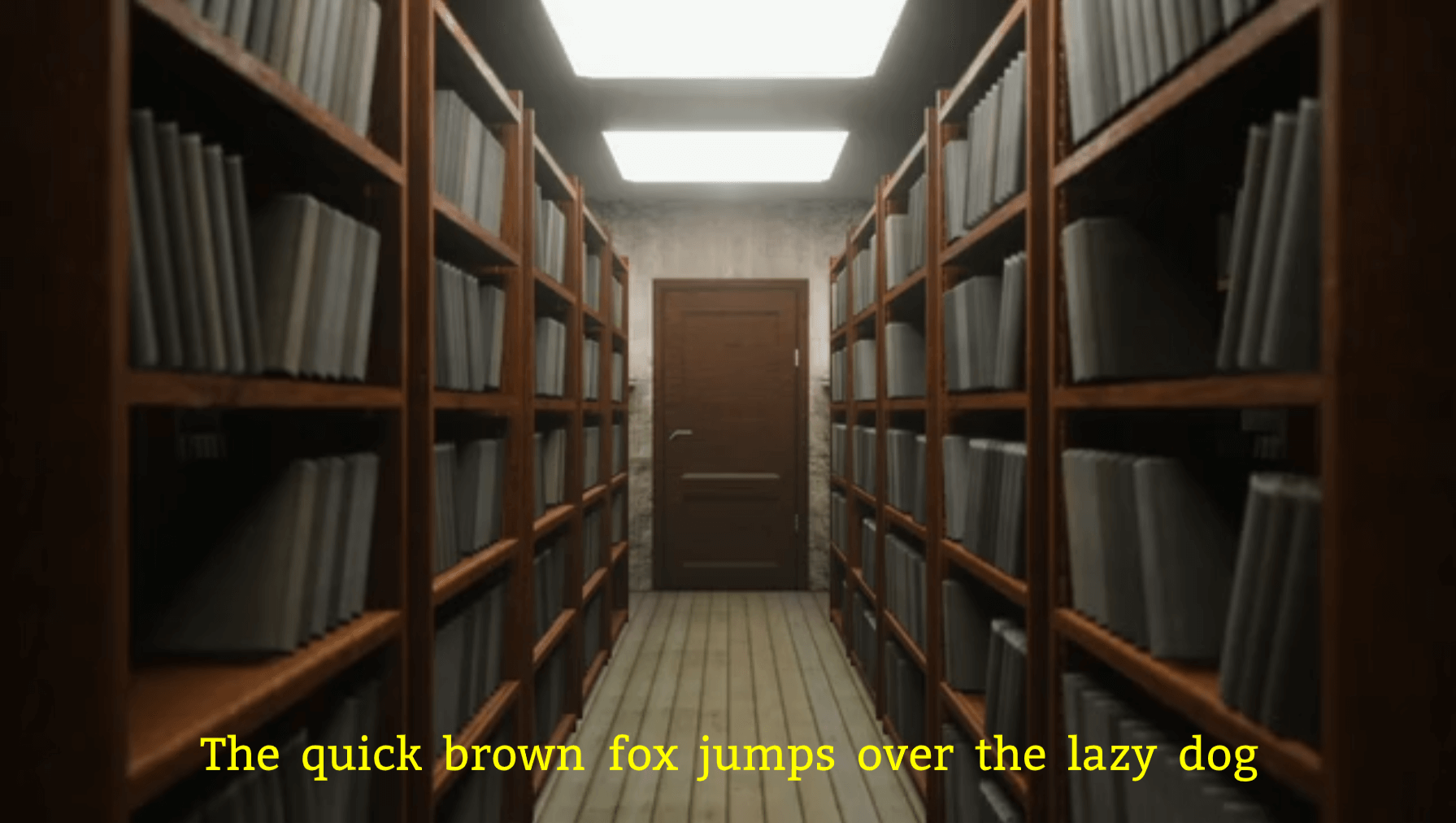
12. Georgia

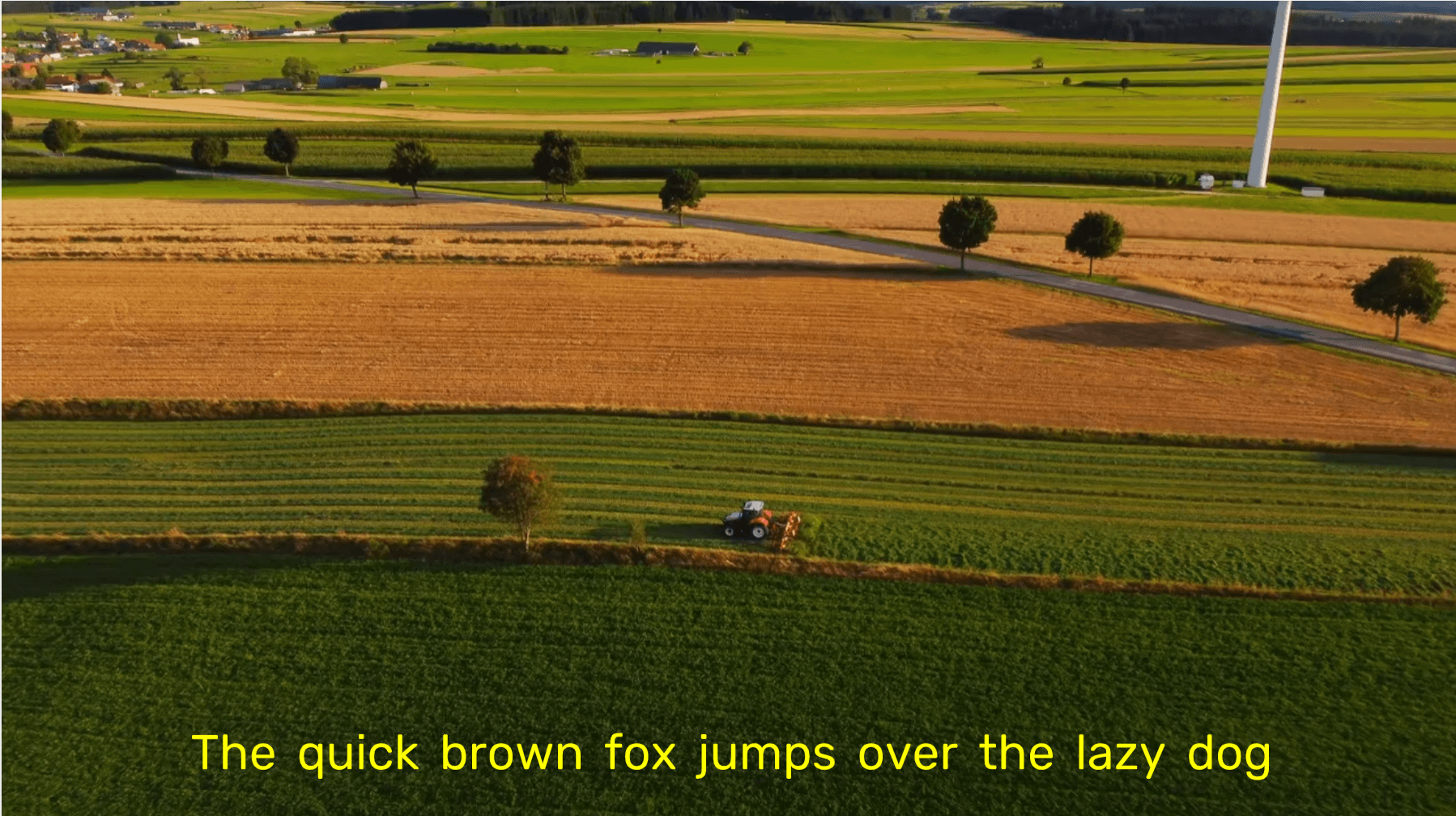
Georgia è un font serif classico, noto per le sue forme di lettere leggibili ed eleganti. Il carattere ben spaziato è eccellente per frasi lunghe e l'aspetto frizzante lo rende un'ottima scelta per i sottotitoli di video di lifestyle, vlog, ecc.
13. Source Sans Pro

Source Sans Pro è la prima famiglia di caratteri open-source di Adobe. Questo carattere sans serif è stato disegnato da Paul D. Hunt e potrebbe ricordare l'Helvetica. Tuttavia, questa rivisitazione ragionevolmente futuristica del carattere vecchio stile è facilmente leggibile a varie risoluzioni e dimensioni, il che lo rende uno dei migliori font per sottotitoli.
14. Impatto

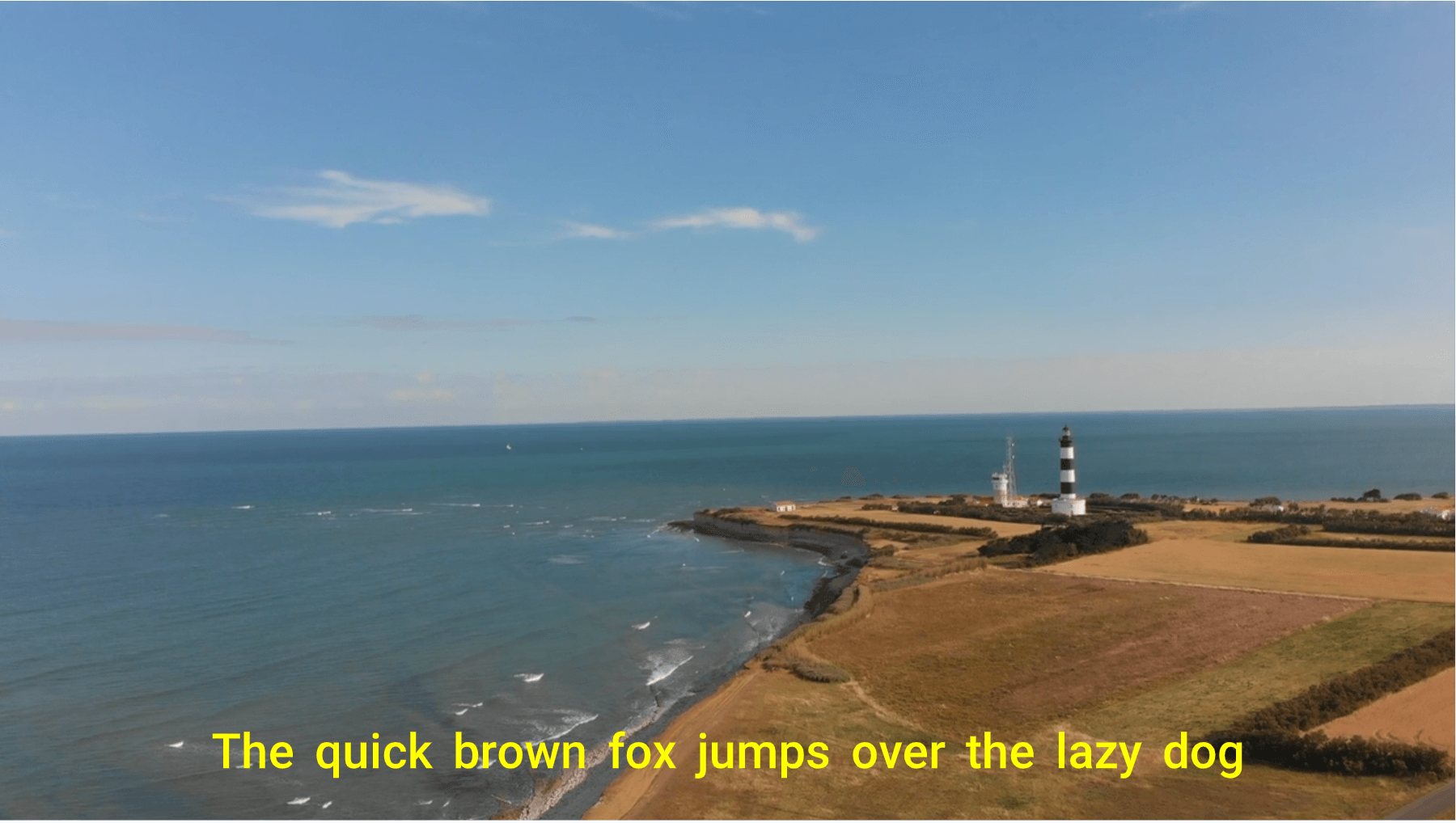
Affidato alla maggior parte dei giocatori online come testo d'impatto sullo schermo, il carattere Impact è una scelta audace ma brillante per i sottotitoli. È un carattere sans-serif ideale per sottotitoli brevi, incisivi ed eleganti.
Utilizzate questo font per i vostri video ricchi di energia e divertimento che dovete rendere più accessibili senza distogliere l'attenzione dello spettatore dall'azione sullo schermo.
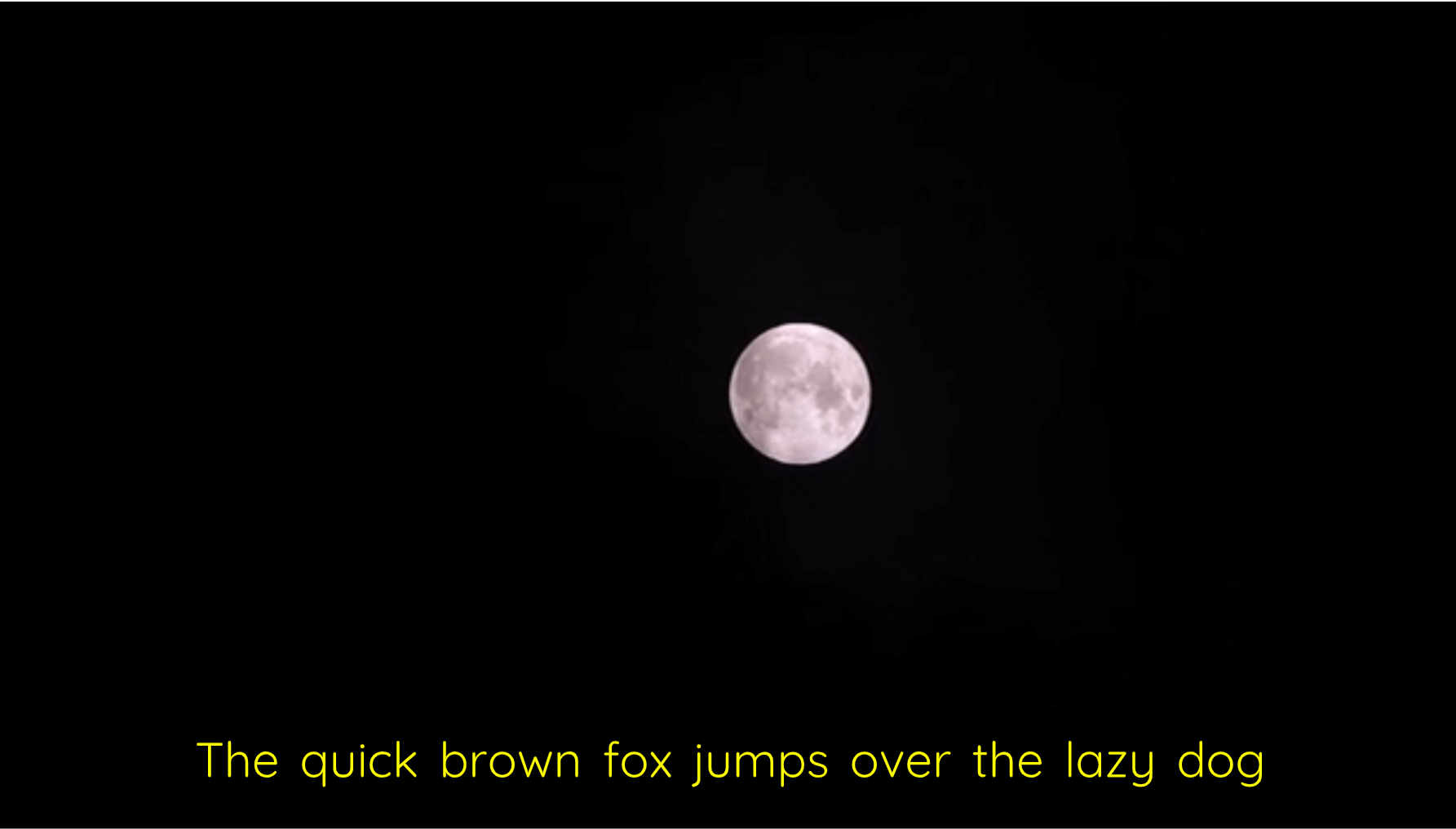
15. Al più presto

Asap o "as soon as possible" è un Omnibus-Type. Questo carattere contemporaneo sans-serif, con sottili angoli arrotondati, ha anche una larghezza di carattere standardizzata, il che significa che tutte le righe di testo hanno la stessa lunghezza. Se siete attenti, vi renderete conto che se utilizzate questo carattere, non dovrete preoccuparvi di riempire un corpo di testo. Inoltre, l'aspetto moderno lo rende uno dei migliori font per sottotitoli per i video di YouTube.
16. Merriweather

Progettato da Sorkin Type, una fonderia di type design del Massachusetts occidentale, negli Stati Uniti, il carattere Merriweather si fa ammirare per la sua grande altezza e per le sue forme di lettere piuttosto condensate con una sottolineatura diagonale.
L'accento è posto anche sulle forme aperte e sui serif robusti. Il suo design elegante lo rende un carattere tipografico altamente raccomandato per i sottotitoli sul grande schermo.
17. Tahoma

Un carattere per sottotitoli simile al Verdana, il Tahoma è un font creato da Microsoft molto più stretto del Verdana. La spaziatura delle lettere e lo stile condensato di ogni lettera lo rendono uno dei preferiti dai creatori di video che cercano un'estetica formale e snella per i sottotitoli.
Il peso del carattere si adatta bene a diversi colori di sfondo e movimenti, e la sua chiarezza quasi perfetta lo rende adatto a diversi tipi e dimensioni di schermo.
18. Amaro

Con il suo nome insolito, questo carattere serif slab open-source crea splendidi sottotitoli per qualsiasi progetto di video design. Disegnato da Sol Matas per Huerta Tipografica, Bitter è realizzato per una lettura confortevole su tutti gli schermi digitali.
Questo font è perfetto per i sottotitoli, in quanto presenta un'ampia altezza della x e caratteristiche sottili come tratti spessi e uniformi. Inoltre, a Wave.video piace il modo in cui aggiunge un ritmo specifico ai testi scorrevoli.
19. Sabbie mobili

Se cercate un po' di grinta nei vostri sottotitoli, Quicksand è il font da provare. Curve pulite, linee sottili e lettere grandi rendono il carattere leggibile, indipendentemente dalle dimensioni dello schermo. Che lo scegliate per il suo stile contemporaneo o per il ritmo chiaro che produce, la sua estetica moderna non vi deluderà.
20. Arvo

Con uno stile chiaro e forte, Arvo è l'ultimo della lista. In qualche modo monolineare, questo carattere si presenta con un po' di contrasto.
Quindi, se siete alla ricerca di un font leggibile per i sottotitoli dei vostri video, questo font slab serif è una scelta notevole. Nonostante i suoi motivi geometrici, Arvo è un carattere che non distrae e che si fonde con il video, dandogli un'impronta prevalentemente moderna.
Migliori pratiche per la scelta e la modifica dei caratteri dei sottotitoli
Ai font dei sottotitoli viene finalmente data l'importanza che meritano. Ma la scelta e l'editing del font A è una sfida che non può essere risolta con tentativi ed errori. Garantire che il font dei sottotitoli del video sia in linea con il suo tono e il suo stile richiede un approccio strategico.
Ecco alcuni aspetti da considerare nella scelta e nella modifica dei font dei sottotitoli:
Scegliere un font appropriato
Prima di tutto. Iniziate scegliendo un carattere chiaro e leggibile. Deve avere caratteristiche distintive che facilitino la lettura del testo in movimento con lo sfondo opposto. Sia che si scelga un carattere serif o sans serif, è necessario assicurarsi che aggiunga un'atmosfera al video e che migliori l'esperienza di visualizzazione.
Posizionarlo correttamente
Oltre alla scelta del carattere del sottotitolo, anche la sua posizione influisce sul video. Un sottotitolo centrato è solitamente facile da seguire. D'altra parte, un sottotitolo a destra o a sinistra può rappresentare dinamismo. Quindi, posizionate il sottotitolo nel modo giusto per trasmettere il messaggio in modo efficace.
Attenzione al colore e allo sfondo
Il sottotitolo scelto deve essere di un colore che sia complementare al video. Non deve essere né troppo spento né troppo acceso per non distrarre gli spettatori. Di solito, il bianco e il giallo sono considerati opzioni sicure.
Considerate anche il modo in cui il carattere del sottotitolo si mescola con lo sfondo. Alcuni caratteri possono risultare troppo distraenti o troppo invadenti, mentre altri potrebbero risultare poco leggibili su uno sfondo affollato.
Dimensionare correttamente
I caratteri dei sottotitoli devono essere della dimensione giusta: non troppo piccoli per rendere difficile la lettura e non troppo grandi per distrarre gli spettatori. Utilizzate il sottotitolatore di Wave.video e sperimentate diverse dimensioni per trovare quella giusta che non oscuri gli altri elementi essenziali del vostro video.
Mantenere la coerenza
Quando scegliete uno stile e un formato, cercate di attenervi ad esso per tutto il video. E se lo aggiungete al vostro brand kit, ancora meglio. Aiuterà il pubblico a identificarsi meglio con i vostri video e vi eviterà la fatica di decidere.
Siete pronti a utilizzare i migliori font per sottotitoli?
I sottotitoli di un video sono importanti quanto il suo contenuto, se non di più. Assicuratevi quindi che i sottotitoli e le didascalie dei vostri video risaltino con il font migliore. Inoltre, seguite i suggerimenti di cui sopra per ottenere il massimo dai vostri sottotitoli.
Se volete imparare a creare un file di sottotitoli SRT personalizzato, vi lasciamo con questa eccellente risorsa: Come creare un file di sottotitoli SRT personalizzato per il vostro video.




